Hello, pwede po makahingi ng tulong dito? need ko po idea about dito sa gagawin namin. láρág naman po kayo source code tapos ieedit ko nalang po. salamat po.
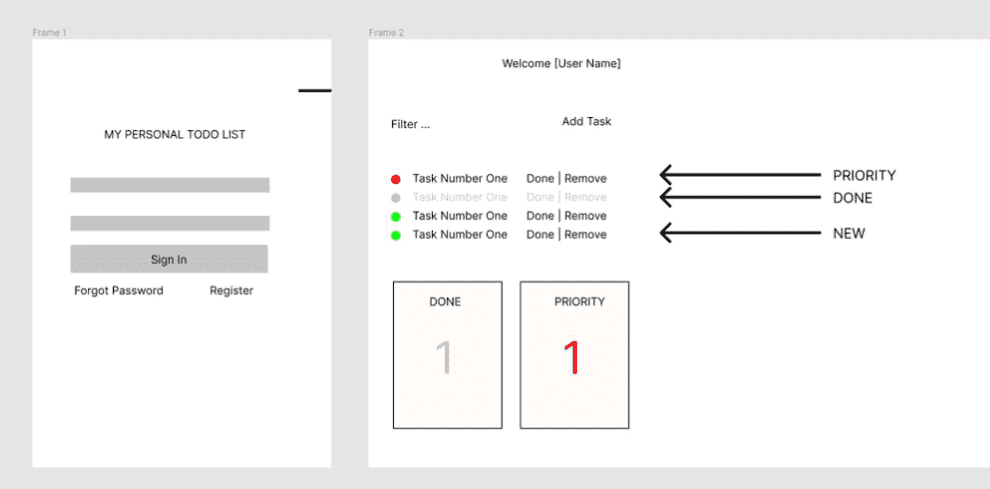
iii. It must have a login page (Hardcoded password and username is allowed).
iv. It should display the name of the username in the second page.
v. It should only accept username “admin”.
vi. It should only accept the password “admin1234”.
vii. It should be able to to add a task with prioritization (UI is not included so you guys can design what you want here)
viii. A mini dashboard below w/c displays number of DONE and PRIORITIES (regardless of if DONE or NOT)
ix. A color coding is good to differentiate tasks (RED = priority, GREEN = normal, GRAY = done)
x. It can be filter by using the color codes above. You will have to make your own implementation of this.
xi. Register and Forgot Password should take user to an ERROR 404 page.

iii. It must have a login page (Hardcoded password and username is allowed).
iv. It should display the name of the username in the second page.
v. It should only accept username “admin”.
vi. It should only accept the password “admin1234”.
vii. It should be able to to add a task with prioritization (UI is not included so you guys can design what you want here)
viii. A mini dashboard below w/c displays number of DONE and PRIORITIES (regardless of if DONE or NOT)
ix. A color coding is good to differentiate tasks (RED = priority, GREEN = normal, GRAY = done)
x. It can be filter by using the color codes above. You will have to make your own implementation of this.
xi. Register and Forgot Password should take user to an ERROR 404 page.
Attachments
-
You do not have permission to view the full content of this post. Log in or register now.
Last edited:
